In September 2020 one of my proudest project was co-founding a work-life balance platform called Balancever. As the design lead for this new brand, I assumed full responsibility for the entire holistic product development process, gathering the best professionals and forming a team, with Maurizio De Magni serving as our CTO and co-founder, and Sara Venturi taking care of a real and complete business plan.
Additionally, my role involved orchestrating UX research, crafting intricate wireframes and prototypes, and spearheading the creation of the Balancever Design System.
The draft idea was created in March 2020 with a multidisciplinary team (Francesca Sanfilippo, Antonio Herrera, Flutra Ademi, Simon Hall, Linn Bieske) during HackZurich Hackathon, but the product was too much embryonal and not enough defined. The professionals decided to not continue, then I decided to rebuild everything.
Balancever, after my leading in Design, won EUvsVirus Award, the official European Hackathon. There were more than 9000 participants and more than 1200 projects.
What is it
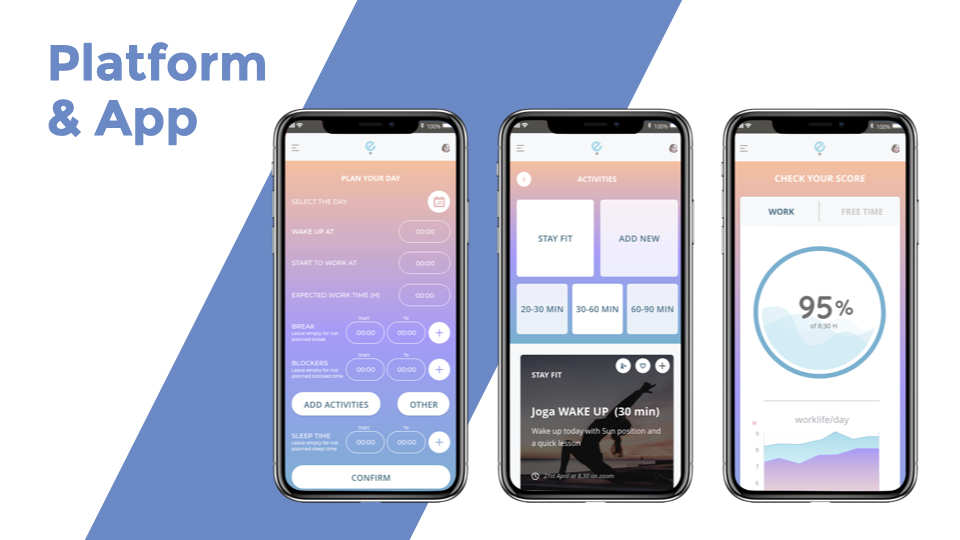
Balancever wants to be your human-centered tool to transform your work-day into a perfectly balanced day, maximising the productivity and the free time in a one-shop platform.
Inspiration
For many weeks several million people are in home office to slow down the spreading of COVID-19 and avoid our medical system to collapse. COVID-19 is not only a question about life and death, it’s also about the functioning of our economy and our mental and social well-being.
By moving our workplace from the offices to our homes, the boundary between work and life vanished. This can lead to long and lonely working hours and imbalanced life styles.
We had to stop hobbies and social interactions, throwing us into a new life situation. Many people struggle to structure their day and stay motivated. By the end of the day we feel mentally drained, physically exhausted and socially isolated.
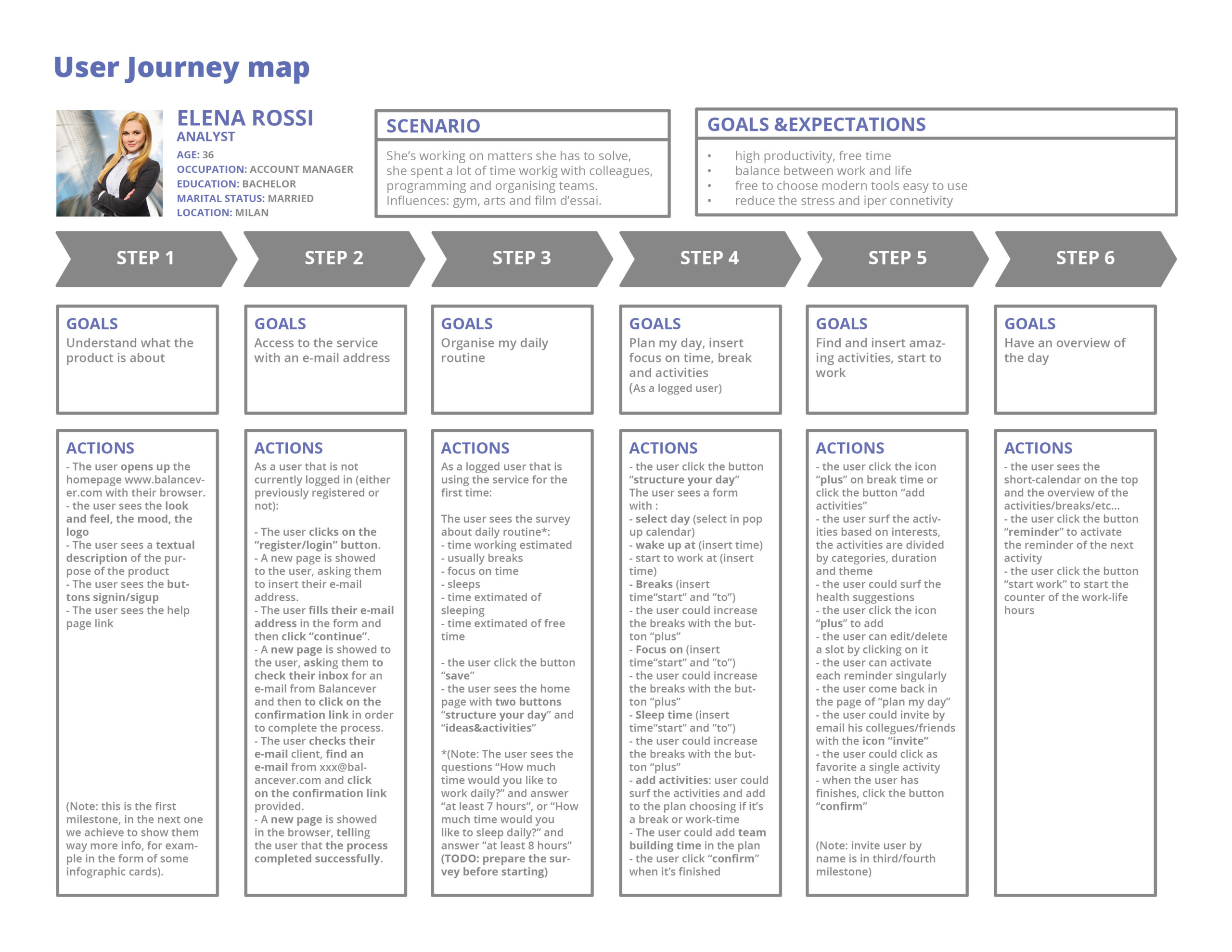
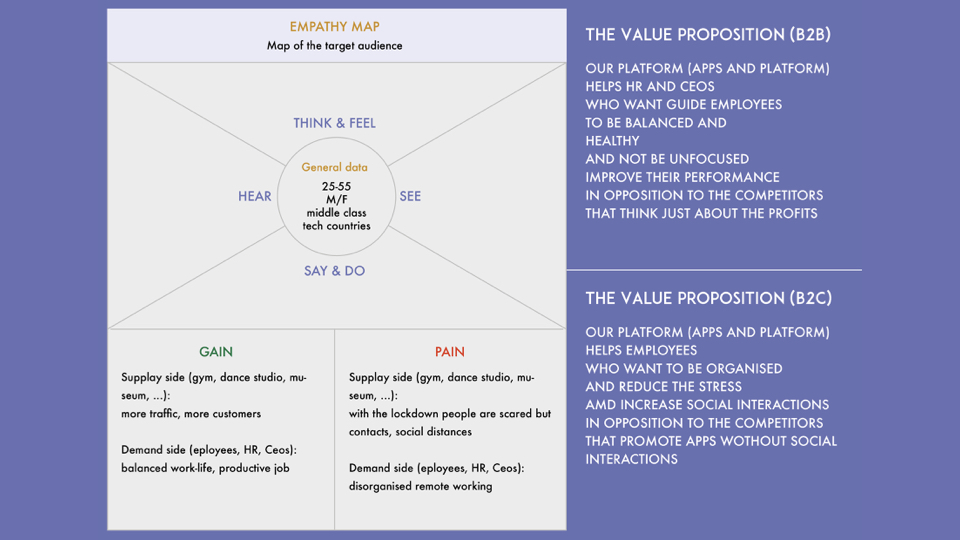
Personas
Balancever Art direction and Brand
My background in visual communication helped me to create the brand, the naming, the logo design, the look and feel of the App and the art direction of the project.
Starting from a script I’ve realized the video-pitch too (art direction and post production).
Link
UX Design
My role was essential to organise the brainstorming, survey, customer journey, user experience and to realize/guide a functional hi-fi prototype.


What Balancever does
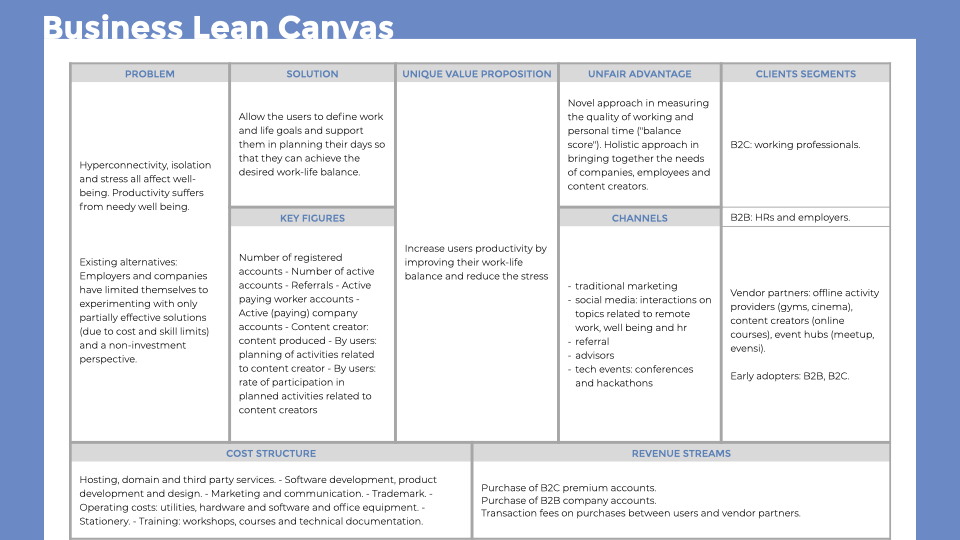
We created a platform that can help structuring a work day effectively, provide suggestions what to do during breaks and free time and display a work-life balance score.
With Balancever you can generate a structure for your day, boost your efficiency and avoid long working hours. You can select diverse activities for your break and free time. Every users can also suggets ideas and share with their collegues and friends.
Find your online Yoga class, connect with friends for a coffee or browse through fun events. Balancever is a one-stop shop that helps you to shape your new remote lifestyle. Stay home, stay healthy, stay energized, stay connected, stay balanced.
How I built it
Design Thinking, Adobe XD, Adobe Suite, React, Firebase, Android Studio, Flutter and Github,
Challenges I ran into
Creating a solution for people that works in remote mode. The solution’s impact to the crisis is creating more connections where there is social distance, the product helps against the stress at home, help the economic system
Accomplishments that I’m proud of
Creation of a platform customized for desktop and mobile, with a engaging user experience.
The value of our solution after the crisis
It’s a product that you can always use, because help you to be in balance, working at home, working in the office. It’s helpful for companies that will have employee more relaxed, more productive and in balance, for every workers, for everyone.
GitHub Repository
Balancever first Prototype
https://xd.adobe.com/view/d0df8f06-659f-44ab-9e45-f67787fd553a-858c/?fullscreen
Mobile Platform User Experience
Link to see the first user experience: https://youtu.be/-pULEcAUI2k